Hallo sobat ,, kali ini saya akan membagikan tutorial mengenai Cara Membuat Comment Form Kerendan juga bonus Cara Membuat Tombol di Kotak Komentar
wah,, tumben ya bikin tutorialnya gabungan :v
ya lagi waktu senggang nih...
oke,, sebelumnya saya bikin tutorial ini atas masukkan/permintaan dari salah satu penggunjung setia AHS » Yoga Pratama(author dari Blog Krizeer)
okee,,untuk mempersingkat langsung aja ya..
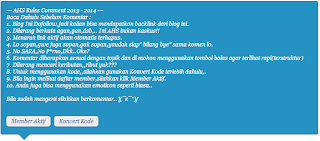
masih belum mengerti kah?? coba liat gambar dibawah
saya rasa anda cuma hanya tinggal mengganti kode warna yang ada saja,untuk menggantinya tidak perlu kan saya ajarkan ~_~
oke,bila ada yang masih belum mengerti komen saja (._.)
wah,, tumben ya bikin tutorialnya gabungan :v
ya lagi waktu senggang nih...
oke,, sebelumnya saya bikin tutorial ini atas masukkan/permintaan dari salah satu penggunjung setia AHS » Yoga Pratama(author dari Blog Krizeer)
contoh comment-form
okee,,untuk mempersingkat langsung aja ya..
Cara Membuat Comment Form Keren
- pertama,jelas login blogger
- setelah itu masuk ke menu template > edit HTML
- setelah masuk ke sana,cari kode <p><data:blogCommentMessage/></p> dengan Ctrl+F atau yang lebih lengkap lihat kode dibawah
<b:else/>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='430' id='comment-editor' name='comment-editor' src='' width='100%'/>
- biasanya kode tersebut ada 2
- setelah ketemu,ganti dengan kode dibawah ini
<b:else/>
<div id='threaded-comment-form'>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='430' id='comment-editor' name='comment-editor' src='' width='100%'/>
</div>
masih belum mengerti kah?? coba liat gambar dibawah
contoh kode(klik untuk perbesar)
Hei.. belum selesai
- setelah itu,, cari kode ]]></b:skin> dengan Ctrl+F
- lalu,copy kan kode dibawah ini diatasnya ]]></b:skin>
/*Threaded Form-AHS*/
#threaded-comment-form p{position:relative;background:#2493C4;border:3px solid #2493C4;line-height:1.6em;color:#fff;margin:0;font:italic 12px Georgia;border-radius:4px;padding:10px}#threaded-comment-form p::after,#threaded-comment-form p::before{top:100%;border:solid transparent;content:" ";height:0;width:0;position:absolute;}#threaded-comment-form p::before{border-top-color:#2493C4;left:10%;margin-left:-35px;border-width:15px}#threaded-comment-form p::after{border-top-color:#2493C4;left:10%;margin-left:-30px;border-width:10px}#threaded-comment-form:hover p{position:relative;background:#2493C4;border:3px solid #2493C4;line-height:1.6em;color:#fff;margin:0;font:italic 12px Georgia;border-radius:4px;padding:10px;text-shadow:1px 1px 1px #000;transition:all .3s ease-in-out;}#threaded-comment-form:hover p::before{border-top-color:#2493C4;left:10%;margin-left:-35px;border-width:15px}#threaded-comment-form:hover p::after{border-top-color:#2493C4;left:10%;margin-left:-30px;border-width:10px}
Masih belum..
- setelah itu cari lagi kode document.getElementById(domId).insertBefore(replybox, null); denganCtrl+F
- lalu ganti kode itu dengan kode dibawah
document.getElementById(domId).insertBefore(document.getElementById('threaded-comment-form'), null);
Cara diatas mampu mengatasi masalah pesan formulir yang jatuh kebawah,apa maksudnya? itu loh,pesan formulir yang loncat kebawah dari kotak komentar,kan seharusnya ada diatasnya kotak komentar
Bonus Tombol Konvert
- saya anggap anda sudah masuk ke menu edit HTML
- lanjut,,cari kode <p><data:blogCommentMessage/></p> yang berada dibawahnya kode <div id='threaded-comment-form'> (Masih belum menemukannya?? pelajari lagi kode" diatas)
- setelah itu,, pada kode <p><data:blogCommentMessage/></p> kode </p> anda beri jarak,,maksudnya?? liat contohnya dibawah
<div id='threaded-comment-form'>
<p><data:blogCommentMessage/>
<br/>
<br/>
<a class='AHStombol' href='http://ah-shared.blogspot.com/p/daftar-member-aktif-ahs.html' target='_blank'>Member Aktif</a><a class='AHStombol' href='http://ah-shared-project.googlecode.com/svn/trunk/Konversi-Code.html' onclick='window.open(this.href,"popupwindow","status=0,height=500,width=400,resizable=0,top=50,left=100");return false;' target='_blank'>Konvert Kode</a></p>
- setelah itu,copy kan kode dibawah ini,terserah mau taruh dimana,kalo saya,memakai tag kondisionalPelajari disini
<style type='text/css'>.AHStombol{border:1px solid #ddd;color:#fff;font-weight:400;margin:15px 5px 5px 0;text-decoration:none;text-shadow:none;border-radius:5px;display:inline-block;background-color:#ededed;padding:3px 10px}.AHStombol:hover{color:#fff;text-shadow:none;border:1px solid #ddd;border-radius:5px;display:inline-block;background-color:#2493C4}</style>
SETTING
saya rasa anda cuma hanya tinggal mengganti kode warna yang ada saja,untuk menggantinya tidak perlu kan saya ajarkan ~_~
oke,bila ada yang masih belum mengerti komen saja (._.)
Hallo sobat ,, kali ini saya akan membagikan tutorial mengenai Cara Membuat Comment Form Keren dan juga bonus Cara Membuat Tombol di Kotak...


Click here for comments 0 komentar:
Berkomentarlah :
1.Dengan kata-kata yang sopan
2.Tidak menaruh link aktif ataupun non aktif
3.No spam, no sara, and no porn
4.Tidak promosi blog
5.Komentar yang tidak sesuai dengan isi konten akan langsung saya hapus
6.Komentar yang bagus akan saya publish dan saya beri komentar balik